Pins
What are "Pins"?
Help quickly and flexibly in the right place!
Users often need help at individual points in the application: on the one hand, because not all fields are self-explanatory. On the other hand, because processes and guidelines can also change at short notice and these changes should be explained at the points where they are relevant. Pins enable authors to provide users with the help they need at any point - even without routes. And of course, again, without developer knowledge.
Typical use cases for "Pins"
Pins typically support in the following scenarios:
- Detailed information about a field
- Explanation of selection options
- Notes regarding process or policy changes
- Initiation of routes at the point
Pins creation without developer knowledge
Analogous to routes and news, Pins can be created, managed and translated entirely without developer skills and also be segmented.
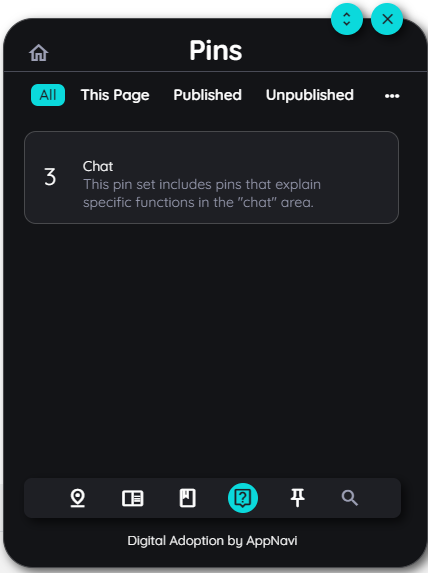
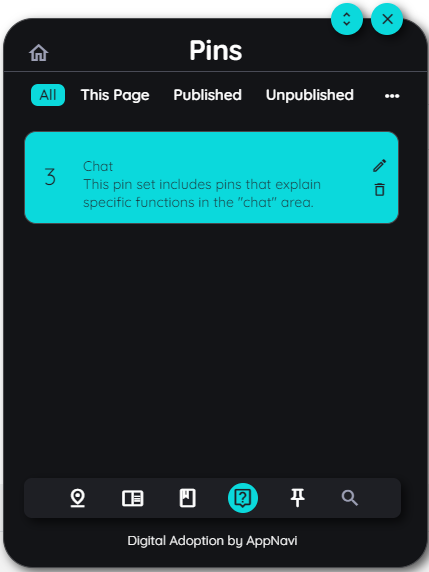
Structured overview of all Pins sets
Only authors will see the menu item "Pins" in the left menu area of the AppNavi menu. Once clicked, the Pins set overview will appear. For each Pins set, the title and description of the Pins set and the number of Pins it contains are displayed. The set can be opened for editing or deleted. In addition, the author has the possibility to create more Pins and Pins sets.


Pins functions
When creating a new Pins within a Pin set, three different functions are available for each Pin:
- Starting a route
- Display of an announcement
- Display of a hint
Pins contents
Pins can be designed with different contents:
- Text (with different formatting functions)
- Special characters
- Links
- iframes
- Images
- Videos
Useful Links
https://dash.readme.com/project/appnavi/v2.0/docs/create-a-hotspot
https://dash.readme.com/project/appnavi/v2.0/docs/adding-content-publishing-more
Updated about 1 year ago