Custom Theming
Customize AppNavi to your corporate design
AppNavi follows WCAG guidelines in its dar mode. The Web Content Accessibility Guidelines (WCAG) are part of a series of web accessibility guidelines published by the Web Accessibility Initiative (WAI). The purpose of the WCAG standard is to define how to make Web content more accessible to people with disabilities.
The acceptance of software is mostly determined by its functionality and usability. A key aspect of this is that solutions integrate into the overall application landscape. With the "Custom Theming" options, it is possible to easily adapt AppNavi to the color scheme of the corporate design for each application.
Step 1: Open the application
Since custom theming is to be done at the application level, the relevant application must be opened in change mode.
- Open the customer portal
- Select the "Applications" section in the left navigation menu
- Click on the button with the 3 dots in front of the application and select the "Edit Application" option
Step 2: Enable Custom Theming
In the next step, you need to enable custom theming for the selected application.
- Select the "Application" tab from the tabs in the upper menu area, if it is not already selected.
- Go to the " Custom Design" and activate it.
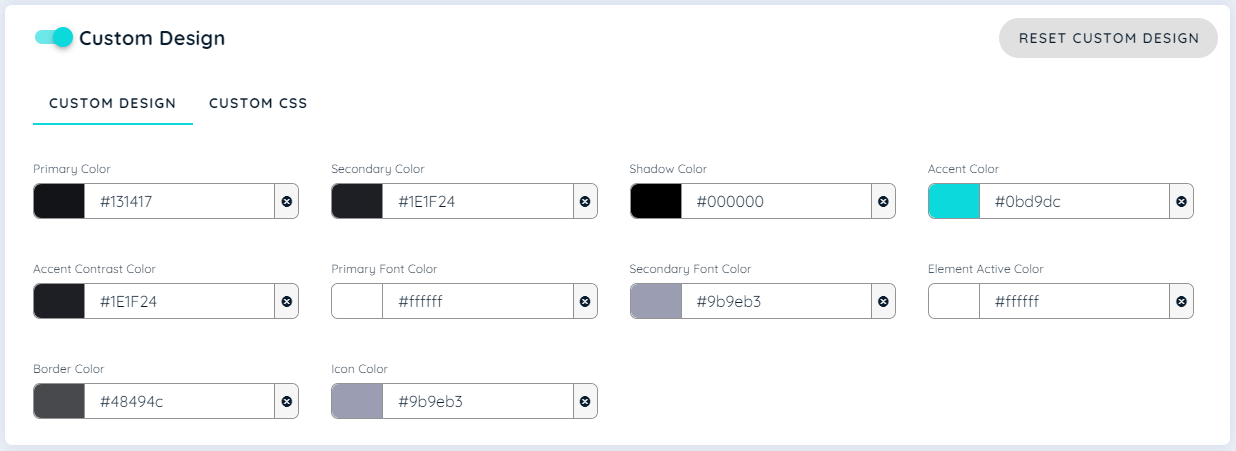
Step 3: Setting the color values
The colors can now be customized for 11 different areas. The colors can be entered via HEX codes or specified via a color picker.
- First check which color you want to change
- Then click on the color field to open the color picker and select a color there - or enter a HEX code (preceded by "#")
- Now go to this application in another browser window, update this with Crtl+F5 and view your changes.

Color designations - and their appearance in AppNavi
A total of 11 color ranges are available for customization. Please follow the WCAG guidelines when changing the colors to allow users with visual impairments the best possible use of AppNavi.
https://www.w3.org/WAI/standards-guidelines/wcag/
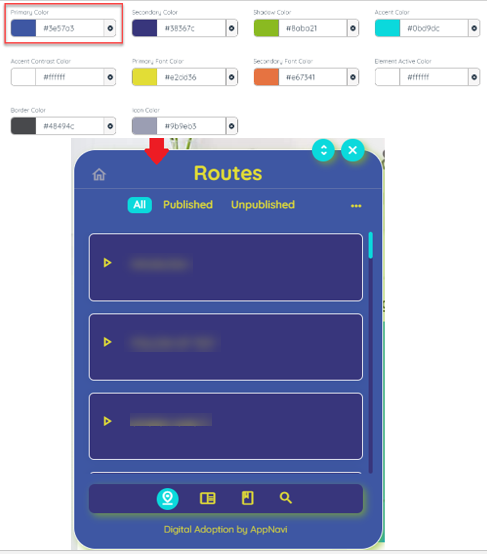
- Primary Color
The primary color affects the basic appearance of the AppNavi menu background as well as the background of the tooltips, hotspots, news and announcements.

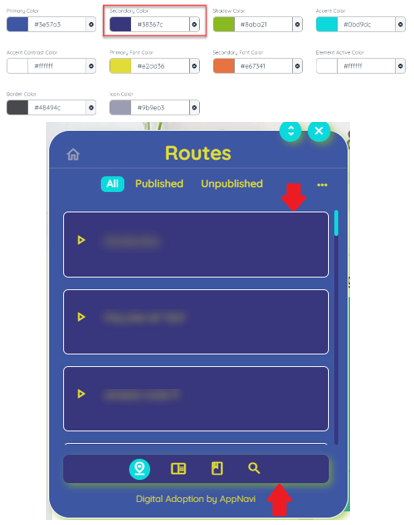
- Secondary Color
The secondary color affects the basic appearance of the AppNavi route tiles.

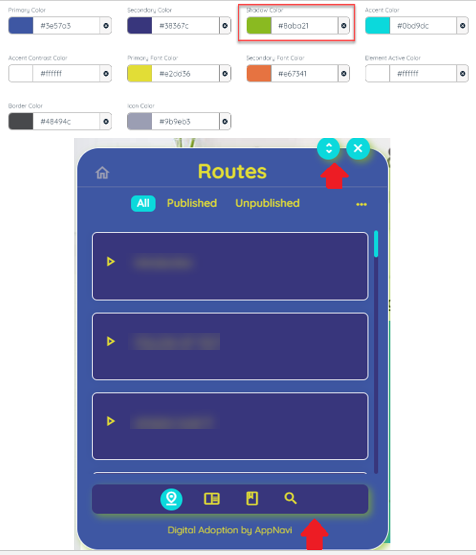
- Shadow Color
The Shadow Color affects all shadows within AppNavi. For example, the shadows for the route tiles.

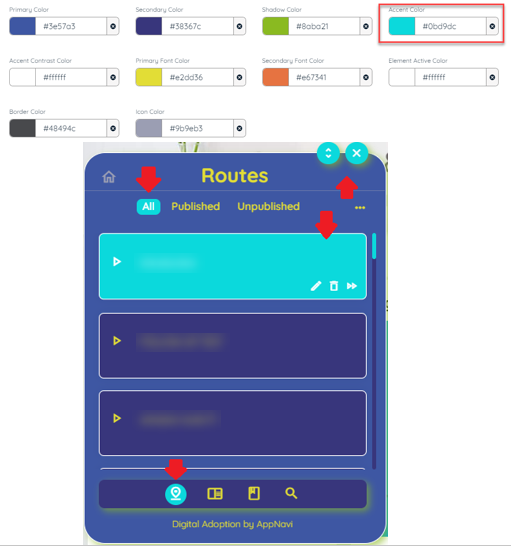
- Accent Color
The accent color - as the name suggests - sets accents in AppNavi. It influences the color of buttons (e.g. in tooltips, in the route planner or in the AppNavi menu) and other highlighted elements.

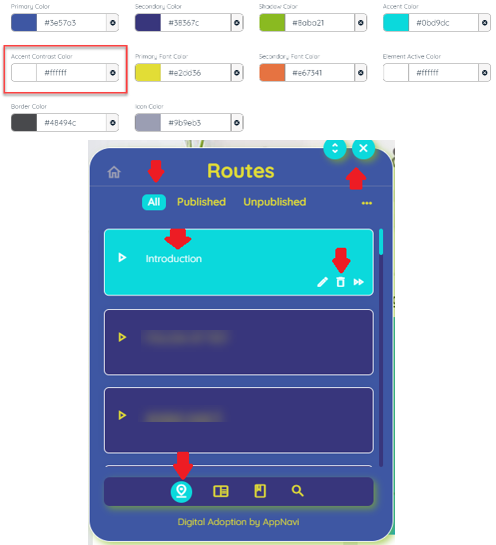
- Accent Contrast Color
The accent contrast color creates a standout from the accent color.

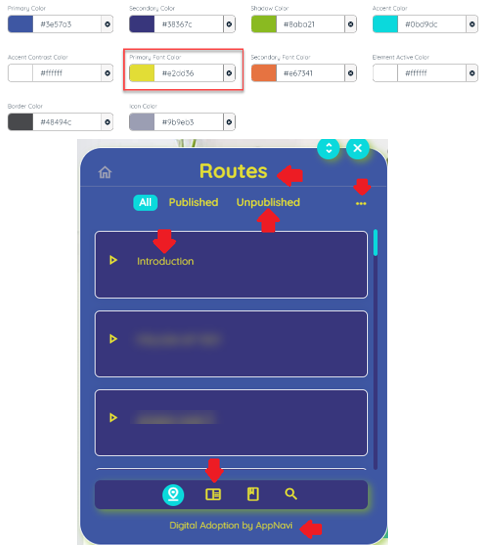
- Primary Font Color
The primary font color is usually used on areas with the primary color, e.g. on the route tiles, in the AppNavi menu.

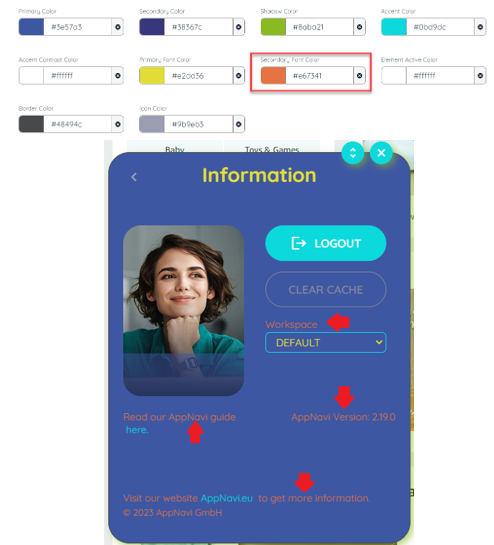
- Secondary Font Color
The secondary font color is usually used in all other areas.

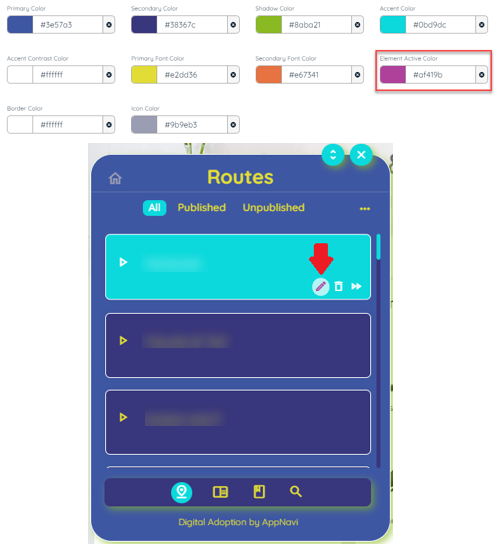
- Element Active Color
The element active color is used to highlight active or selected elements.

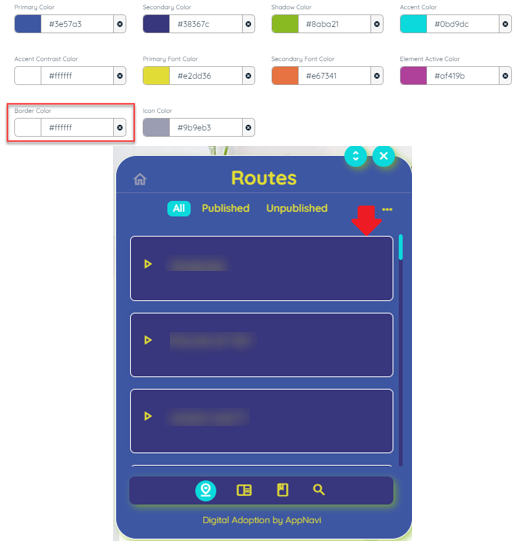
- Border Color
The border active color is used for all borders.

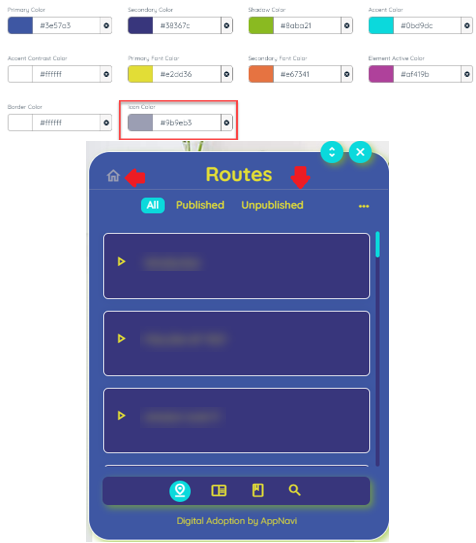
- Icon Color
The Icon Color affects the appearance of all icons in AppNavi, for example the icons on the route tiles.

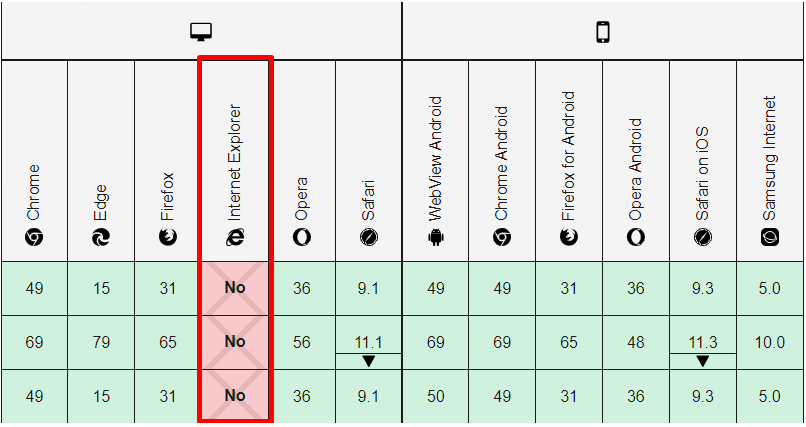
Browser Compatibility
**It is compatible by the given browsers mentioned below. The technology applied on custom colors is CSS variables and CSS variables are not supported by IE.

Updated 7 months ago